과 공지방에서 구글 개발자 그룹(GDSC)에서 주최하는 연합 해커톤 행사가 열린다는 소식을 접하고, 해커톤에 도전해보기로 결심했습니다. 처음 참여하는 해커톤이었고, 과제 외에 새로운 것을 만들어내는 경험에 흥미를 느껴 참가했습니다. 개인 참가로 팀이 랜덤으로 배정되었고, 팀원들과 함께 마루180에서 해커톤을 시작했습니다.


- 입장 시간이 12시로 예정되어 있었으나, 혼잡이 예상되어 20분 정도 일찍 도착하는 것이 좋다는 안내가 있었습니다. 따라서 11시 40분쯤 입장하여 세팅이 진행 중인 것을 확인했고, 12시에 QR코드를 찍고 입장했습니다.
- 해커톤 입장 시에는 다양한 굿즈들을 받을 수 있었고, 해커톤 기간 동안 음료와 간식을 마음껏 즐길 수 있어서 좋았습니다.
- 개회식 후에는 아이스브레이킹이 진행되었지만, 팀 간의 친밀감 형성은 미흡한 것 같았습니다. 다른 팀과 합쳐진 형태여서 소통이 어려웠고, 같은 학교 출신이 아니라서 더 그런 느낌이었습니다.
우리 팀은 서울여대 2명, 한양대 1명으로 구성되어 있었고, 한 분은 디자인을 담당하시고 나머지 두 분은 백엔드 서버 경험이 있으셨습니다. 그래서 저는 프론트엔드 역할을 맡게 되었습니다.
주제는 SDGs에 해당하는 지속적인 발전을 위한 것을 만드는 것이었습니다.
https://sd.dobong.go.kr/Contents.asp?code=10006453
지속가능발전이란>지속가능발전목표(SDGs)
UN SDGs(유엔 지속가능발전목표)는 인류의 보편적 문제(빈곤, 질병, 교육, 여성, 아동, 난민, 분쟁 등)와 지구 환경문제(기후변화, 에너지, 환경오염, 물, 생물다양성 등), 경제 사회문제(기술, 주거,
sd.dobong.go.kr
처음에는 제가 최근에 수산시장에서 고등학생에게 상한 대게를 팔았다는 뉴스를 보았던 기억에 각 어류마다 신선도를 체크하는 방법(뭐 눈 색깔이 어떠해야 한다는지 등)과 사진을 분석해서 그러한 사항에 잘 만족하는지를 체크해줄 수 있는 어플을 제작하고 싶었으나, 팀원분들이 ML쪽을 한 번도 안해보셔서 너무 어려울 것 같다는 의견을 내셔서 주제는 팀원분들에게 맞추었습니다.
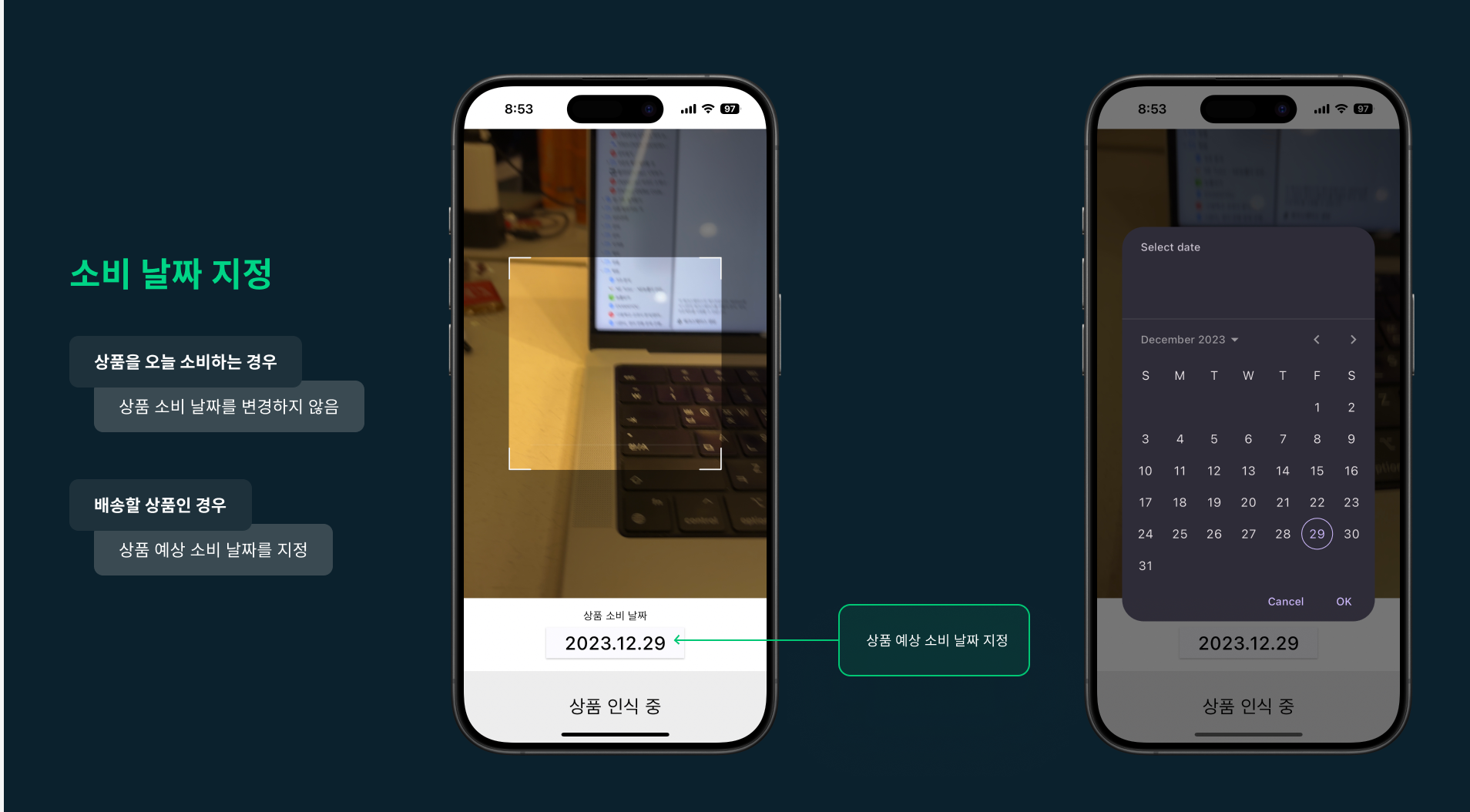
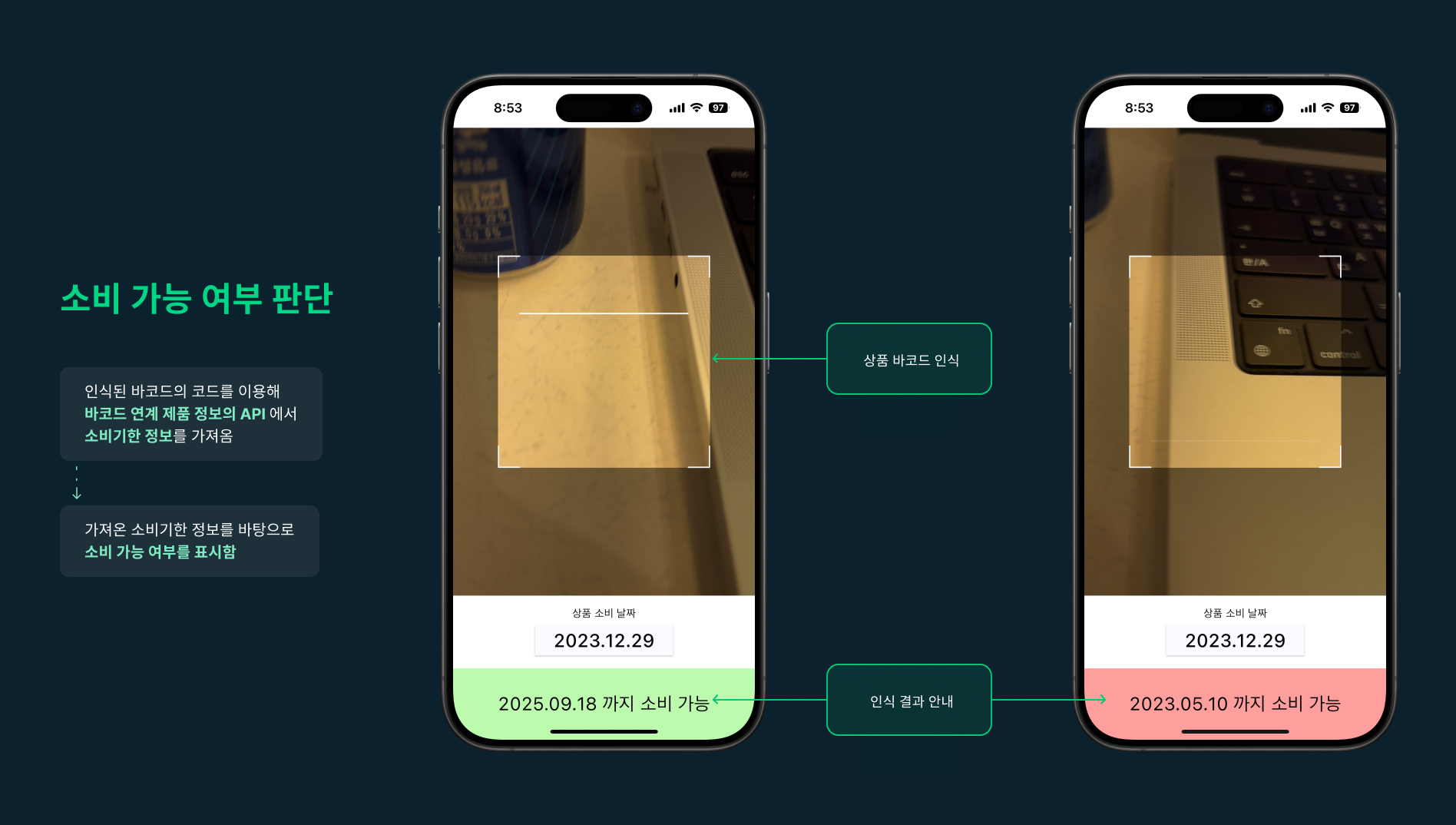
토의와 멘토님 조언을 바탕으로 UN에서 난민들에게 식품 지원을 하는 과정에서 발생하는 문제를 해결하기 위해, 바코드를 스캔하여 유통기한을 파악하고 난민들이 더블체크할 수 있는 어플을 개발하기로 했습니다.
바코드 정보를 담는 데이터베이스와 바코드를 인식하여 결과를 보여주는 어플 제작으로 작업을 분담하게 되었는데, 개발하실줄 안다는 두 분이서 백엔드 쪽 경험이 있으셔서 데이터베이스를 담당하신다고 하셨고, 제가 어플 제작을 담당하게 되었습니다. 20살 때 학교 과제로 아주 간단하게 flutter로 어플을 만들어본 것 말고는 경험이 없기에 공식문서부터 읽으면서 일단 해보자는 생각으로 진행하게 되었습니다.
공공데이터 중에 바코드번호와 소비기한 등의 정보를 담고있는 api를 발견해서 다른 두 분께 알려드려서 정보 가져와서 파싱해서 소비기한 정보만 데이터베이스에 정리해달라고 부탁드렸고, 저는 디자인하시는 분의 요구사항에 맞춰서 어플 수정하면서 바코드 인식과 결과를 만드는 어플을 만들었습니다.

두 가지 문제가 있었는데 하나는 데이터베이스 처리를 맡으신 분들이 제가 어플 제작을 마칠 때까지 아무런 것도 하지 못하셨다는 것과 일반적인 바코드에는 제조일자가 나타나지않아 있다는 것이었습니다.
첫 번째 문제에서는 팀원분들에게 많이 실망했습니다. 당연히 못하시고 어려우실 수도 있다고 생각합니다. 하지만 저 또한 앱 제작이 거의 처음기에 공식문서를 보면서 차근차근 찾아가면서 해결하려고 노력한 끝에 새벽 3시에 제가 제 파트를 마무리했던 것이었습니다. 제 파트가 끝났다고 얘기를 하고나니 그분들은 그때까지 아무것도 해놓은 것이 없었습니다. 공공데이터 파싱은 끝냈을 줄 알았는데 아무것도 안해놓셨었습니다. 그때서야 저희 이거 처음해서 어려워서 못하겠다고 어려움을 얘기해주셨는데 그때까지는 실망이라는 느낌보다는 같이 하면 되겠지라는 생각이었습니다.
백엔드를 안다뤄본 저이기에 잘 모르지만 제가 도와드리겠다고 하며 다시 열심히 기본부터 찾으면서 차근차근 해결해나가려고 했습니다. 그런데 그 이후에, 한 분은 아예 저한테 맡기고서는 멀뚱멀뚱 있으시고 한 분은 아예 자러가신다고 하셨습니다.. 그때는 진짜 이게 맞나..? 싶었습니다.
두 번째 문제는 아예 바코드를 통해 다른 정보를 가져오는 것으로 수정할까 하다가 이미 디자인하시는 분이 원래 주제에 맞추어 발표자료까지 만들고 계셨기에 계속 같은 주제로 가기로 하였고, 유통기한 정보까지 담고있는 바코드도 있다는 것을 찾아내서 UN측에서 그러한 바코드를 부착하여 식품 지원을하고 그것을 탐지하는 것이다 라는 식으로 가자는 아이디어를 내어 해결했습니다. (물론 현재 데이터가 없어서 어쩔 수 없이 하드코딩을 할 수 밖에 없었습니다.)
그래서 원래 백엔드를 맡으신 분 한 분에게 그냥 바코드 데이터만 뽑아서 주시면 제가 임의로 유통기한을 넣어서 작동되게만 하겠다라고 했는데, 몇 만개짜리 데이터를 가지고 있는 공공 api에서 20개 정도의 바코드 정보만 뽑아주시고 다 가져왔다고 하셨습니다. 하고싶은 말은 많았지만 발표 시간도 다가오고, 어차피 하드 코딩을 하는 것이기에 마음을 비우고 그냥 그것만 활용하기로 했습니다.
구글 firebase를 활용해서 데이터를 연결했는데, 처음 사용해보았기에 되게 오래 걸렸지만 결과적으로는 성공적으로 연결하고 원하는 기능까지는 구현해서 만족했었습니다. 다만, 저에게 다 맡겨놓고 중간에 뭐 도와줄 거 없냐고 묻고 없는 것 같다고 하니 게임하시다가 조는 팀원분과 이미 자러가버린 팀원분들께서 의욕을 뚝뚝 떨어지게 하는게 힘들었을 뿐이었죠..
그래도 디자인 맡아주신 분께서 열심히 잘 해주셔서 되게 감사했고, UI/UX의 중요성과 협업의 중요성 또한 느낄 수 있었습니다. 그래서 기회가 된다는 그 쪽으로도 조금은 감각을 키우고 싶다는 생각도 들었습니다.









비록 이 발표 자료를 쓰지는 못했으나, 되게 많은 것을 느낄 수 있었습니다. 다른 팀들을 보니 결과 발표할 때, 어느 정도까지만 구현해놓고 시간이 부족해 계획했던 것들을 다 하지는 못했다 이런 식으로 발표하더군요. 하루만에 모든 것을 다 만들어야 하는 부담감에 기능을 많이 축소하고, 난이도 있어보이는 주제는 선택하지도 못했었는데 이런 식으로 해도 되는 것이면 도전해볼 걸이라는 생각이 들기도 했습니다.
또한 생각보다는 할만한데? 라는 생각이 들었었습니다.
웹이든 앱이든 어느 정도 개발경험을 더 갖춘다면 금방 더 좋은 성과를 갖출 수 있겠다는 생각이 들면서 그동안 프로젝트 제작에 부담감을 느꼈었는데, 그냥 만들어보면 되겠지라는 생각으로 많이 도전해볼 것 같습니다.
그리고 오랜만에 긴 시간동안 집중해서 코딩을 해보니 되게 재밌었습니다. 뭔가 계속 많이 막혀서 더디게 진행되었지만, 시간이 촉박하게 정해져있으니 더 집중하게 되고 성공했을 때의 성취감이 더 있었던 것 같습니다. 다음에도 해커톤에 도전해볼 것 같습니다. 물론 그때는 웬만하면 열심히 할 팀원을 구해서 갈 것 같습니다. 아무튼 값진 경험이었습니다.
https://github.com/LeeJaeJun-A/namuton-vitamin
GitHub - LeeJaeJun-A/namuton-vitamin: 2023 namuton team vitamin. expiration date check using barcode Application
2023 namuton team vitamin. expiration date check using barcode Application - GitHub - LeeJaeJun-A/namuton-vitamin: 2023 namuton team vitamin. expiration date check using barcode Application
github.com
참고 사이트
https://hitomis.tistory.com/149
[Flutter] QR/Bar Code 인식 앱
플러터로 QR/Bar 코드 인식 앱을 만들어 보자. 앱 설명 플러터를 이용하여 QR/Bar 코드를 인식한다. 비프음과 진동을 통해 인식 완료 되었다고 사용자에게 알려준다. 앱이 실행되는 동안 화면이 꺼
hitomis.tistory.com
https://medium.com/@hj.veronica.shim/플러터-flutter-시작하기-1-개발-환경-구축-1131711dd651
'나의 경험' 카테고리의 다른 글
| [파이콘 한국 2024] Pycon 한국 2024 후기 - 2일차 (1) | 2024.10.30 |
|---|---|
| [파이콘 한국 2024] Pycon 한국 2024 후기 - 1일차 (1) | 2024.10.26 |